[Normaltic's 취업반 과제] Login Page
2024. 4. 24. 18:15ㆍ정보보안 및 해킹/Normaltic's 취업반 과제
Mission
- 로그인 페이지 구현 - DB연결 없음
- CSS 등을 사용하여 예쁘게 꾸미기
컨셉 : 필자가 지금까지 본 모든 뮤지컬, 연극, 콘서트 등..(필자는 연뮤덕이다..)의 저장소




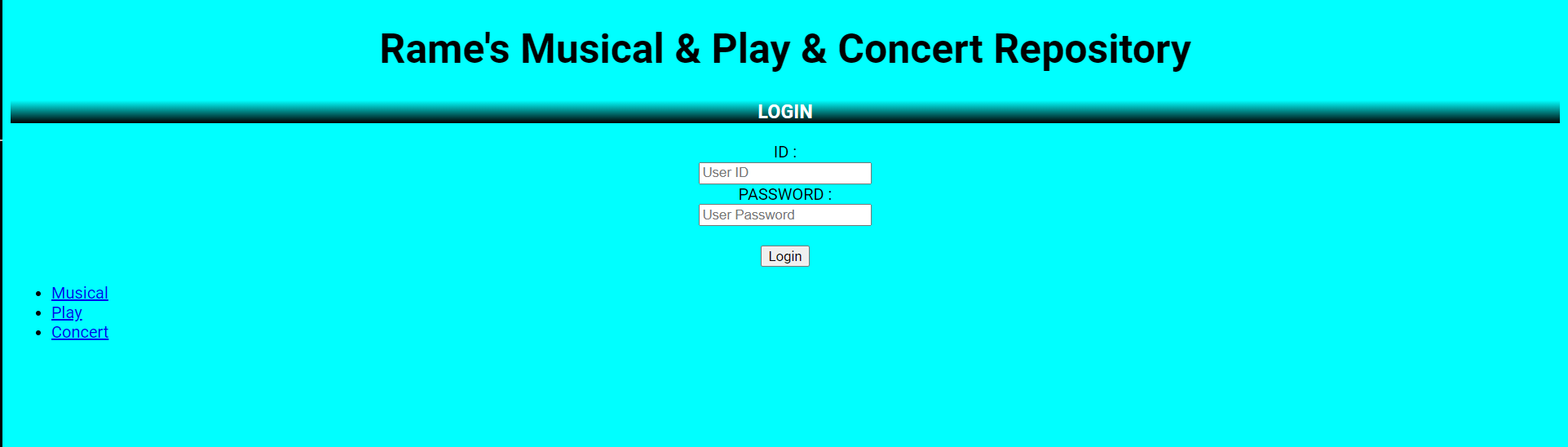
index.html - 메인 페이지
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100..900&family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css" />
<link rel="stylesheet" href="font.css" />
<title>Rame's Website</title>
</head>
<body class="header">
<div class="info">
<form action="login_proc.php" method="POST">
<h1 class="title-text ">Rame's Musical & Play & Concert Repository</h1>
<h3 class="login-text">LOGIN</h3>
<label for="id"> ID : </label><br>
<input type="text" name="id" placeholder="User ID" /><br>
<label for="pass"> PASSWORD : </label><br>
<input type="password" name="pass" placeholder="User Password" /><br><br>
<input class="submit-button" type="submit" value="Login" />
</form>
</div>
<div class="repo-category">
<ul>
<li><a href="musical.html">Musical</a></li>
<li><a href="play.html">Play</a></li>
<li><a href="concert.html">Concert</a></li>
</ul>
</div>
</body>
</html>font.css - 폰트를 모아놓은 css
/* .jersey-15-regular {
font-family: "Jersey 15", sans-serif;
font-weight: 400;
font-style: normal;
}
.kirang-haerang-regular {
font-family: "Kirang Haerang", system-ui;
font-weight: 400;
font-style: normal;
} */
.roboto-thin {
font-family: "Roboto", sans-serif;
font-weight: 100;
font-style: normal;
}
.roboto-light {
font-family: "Roboto", sans-serif;
font-weight: 300;
font-style: normal;
}
.roboto-regular {
font-family: "Roboto", sans-serif;
font-weight: 400;
font-style: normal;
}
.roboto-medium {
font-family: "Roboto", sans-serif;
font-weight: 500;
font-style: normal;
}
.roboto-bold {
font-family: "Roboto", sans-serif;
font-weight: 700;
font-style: normal;
}
.roboto-black {
font-family: "Roboto", sans-serif;
font-weight: 900;
font-style: normal;
}
.roboto-thin-italic {
font-family: "Roboto", sans-serif;
font-weight: 100;
font-style: italic;
}
.roboto-light-italic {
font-family: "Roboto", sans-serif;
font-weight: 300;
font-style: italic;
}
.roboto-regular-italic {
font-family: "Roboto", sans-serif;
font-weight: 400;
font-style: italic;
}
.roboto-medium-italic {
font-family: "Roboto", sans-serif;
font-weight: 500;
font-style: italic;
}
.roboto-bold-italic {
font-family: "Roboto", sans-serif;
font-weight: 700;
font-style: italic;
}
.roboto-black-italic {
font-family: "Roboto", sans-serif;
font-weight: 900;
font-style: italic;
}
.noto-sans-kr {
font-family: "Noto Sans KR", sans-serif;
font-optical-sizing: auto;
font-weight: 400;
font-style: normal;
}style.css - 클래스를 모아놓은 css
.header {
font-family:"Roboto", "Noto Sans KR", sans-serif;
background-color: #00ffff;
color: #000000;
}
.info {
text-align: center;
}
.title-text {
font-size: 40px;
font-weight: 600;
}
.login-text {
background: linear-gradient(#00ffff, #000000);
color: #ffffff;
}
.login-success-text {
background-color: #000000;
text-align: center;
color: #ffffff;
}
.submit-button {
font-family: "Roboto", "Noto Sans KR", sans-serif;
/* border-color: #0066A2;
background-color: #000000; */
}
.repo-category {
margin:0;
padding:0;
text-align: left;
}login_proc.php - 로그인 버튼을 눌렀을 때 작동하는 php + 로그인 실패 시 alert창 띄우기
<?php
$id = $_POST['id'];
$pass = $_POST['pass'];
if($id == 'test' && $pass == '1234')
{
header("Location: login.php");
exit;
}
else
{
echo "<script>alert('아이디 혹은 비밀번호가 틀렸습니다.');
location.href='index.html'
</script>";
}
?>login.php - 로그인에 성공했을 때 작동하는 php
<link rel=stylesheet href='style.css' type='text/css'>
<html>
<body class="login-success-text">
<?php
$login_success = "로그인 성공";
echo $login_success;
?>
</body>
</html>musical.html - 뮤지컬 게시판
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ol>
<li>Billy Elliot</li>
<li>Aida</li>
<li>KinkiBoots</li>
<li>Hades Town</li>
<li>엑스칼리버</li>
<li>Someting Rotten</li>
<li>Frida</li>
<li>DeathNote</li>
<li>Next To Normal</li>
<li>Mrs. Doubtfire</li>
<li>Elisabeth</li>
<li>Matilda</li>
<li>드라큘라</li>
<li>Jesus Christ Superstar</li>
<li>West Side Story</li>
<li>Moulin Rouge</li>
<li>Swenny Todd</li>
<li>영웅</li>
<li>루드윅 베토벤 더 피아노</li>
<li>IfThen</li>
<li>Ruth</li>
<li>신과 함께</li>
<li>스위그에이지 외쳐, 조선</li>
<li>Chicago</li>
<li>Mamma Mia</li>
<li>Six The Musical</li>
<li>Mehphis</li>
<li>김마리아</li>
<li>The Phantom Of The Opera</li>
<li>Gone Tomorrow</li>
<li>Benhur</li>
<li>타오르는 어둠속에서</li>
<li>삼총사</li>
<li>Rebecca</li>
<li>셜록홈즈 : 앤더슨 가의 비밀</li>
<li>MoonStory</li>
<li>Rent</li>
<li>탐정케이</li>
<li>키다리아저씨</li>
<li>난쟁이들</li>
<li>Les Miserables</li>
</ol><br>
</body>
</html>play.html - 연극 게시판
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ol>
<li>반쪼가리자작</li>
<li>양자전쟁</li>
<li>에드거 앨런 포의 불안</li>
<li>비단잉어를 보았다</li>
<li>세상친구</li>
<li>하야히</li>
<li>셰익스피어 인 러브</li>
<li>파우스트</li>
<li>막</li>
<li>2시 22분</li>
<li>테베랜드</li>
<li>Spray</li>
</ol><br>
</body>
</html>concert.html - 콘서트 게시판
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ol>
<li>한국 영화음악 콘서트 WITH 미라클라스</li>
<li>김주택 뮤직 라이브러리</li>
</ol>
</body>
</html>'정보보안 및 해킹 > Normaltic's 취업반 과제' 카테고리의 다른 글
| [Normaltic's 취업반 과제] 회원가입 시 ID 중복 확인 (0) | 2024.04.29 |
|---|---|
| [Normaltic's 취업반 과제] My Page (0) | 2024.04.28 |
| [Normaltic's 취업반 과제] 게시판 (0) | 2024.04.27 |
| [Normaltic's 취업반 과제] 회원가입 (0) | 2024.04.26 |
| [Normaltic's 취업반 과제] 로그인 DB 연동 (0) | 2024.04.26 |